Node.js Quick Start
In this tutorial you will add Inngest to a Node.js app to easily run background tasks and build complex workflows.
Inngest makes it easy to build, manage, and execute reliable workflows. Some use cases include scheduling drip marketing campaigns, building payment flows, or chaining LLM interactions.
By the end of this ten-minute tutorial you will:
- Set up and run Inngest on your machine.
- Write your first Inngest function.
- Trigger your function from your app and through Inngest Dev Server.
Let's get started!
Select your Node.js framework
Choose your preferred Node.js web framework to get started. This guide uses ESM (ECMAScript Modules), but it also works for Common.js with typical modifications.
Inngest works with any Node, Bun or Deno backend framework,but this tutorial will focus on some of the most popular frameworks.
Optional: Use a starter project
If you don't have an existing project, you can clone the following starter project to run through the quick start tutorial:
Starting your project
Start your server using your typical script. We recommend using something like tsx or nodemon for automatically restarting on file save:
npx tsx watch ./index.ts # replace with your own main entrypoint file
Now let's add Inngest to your project.
1. Install Inngest
In your project directory's root, run the following command to install Inngest SDK:
npm install inngest
2. Run Inngest Dev Server
Next, start the Inngest Dev Server, which is a fast, in-memory version of Inngest where you can quickly send and view events events and function runs:
npx inngest-cli@latest dev
You should see a similar output to the following:
$ npx inngest-cli@latest dev
12:33PM INF executor > service starting
12:33PM INF runner > starting event stream backend=redis
12:33PM INF executor > subscribing to function queue
12:33PM INF runner > service starting
12:33PM INF runner > subscribing to events topic=events
12:33PM INF no shard finder; skipping shard claiming
12:33PM INF devserver > service starting
12:33PM INF devserver > autodiscovering locally hosted SDKs
12:33PM INF api > starting server addr=0.0.0.0:8288
Inngest dev server online at 0.0.0.0:8288, visible at the following URLs:
- http://127.0.0.1:8288 (http://localhost:8288)
Scanning for available serve handlers.
To disable scanning run `inngest dev` with flags: --no-discovery -u <your-serve-url>
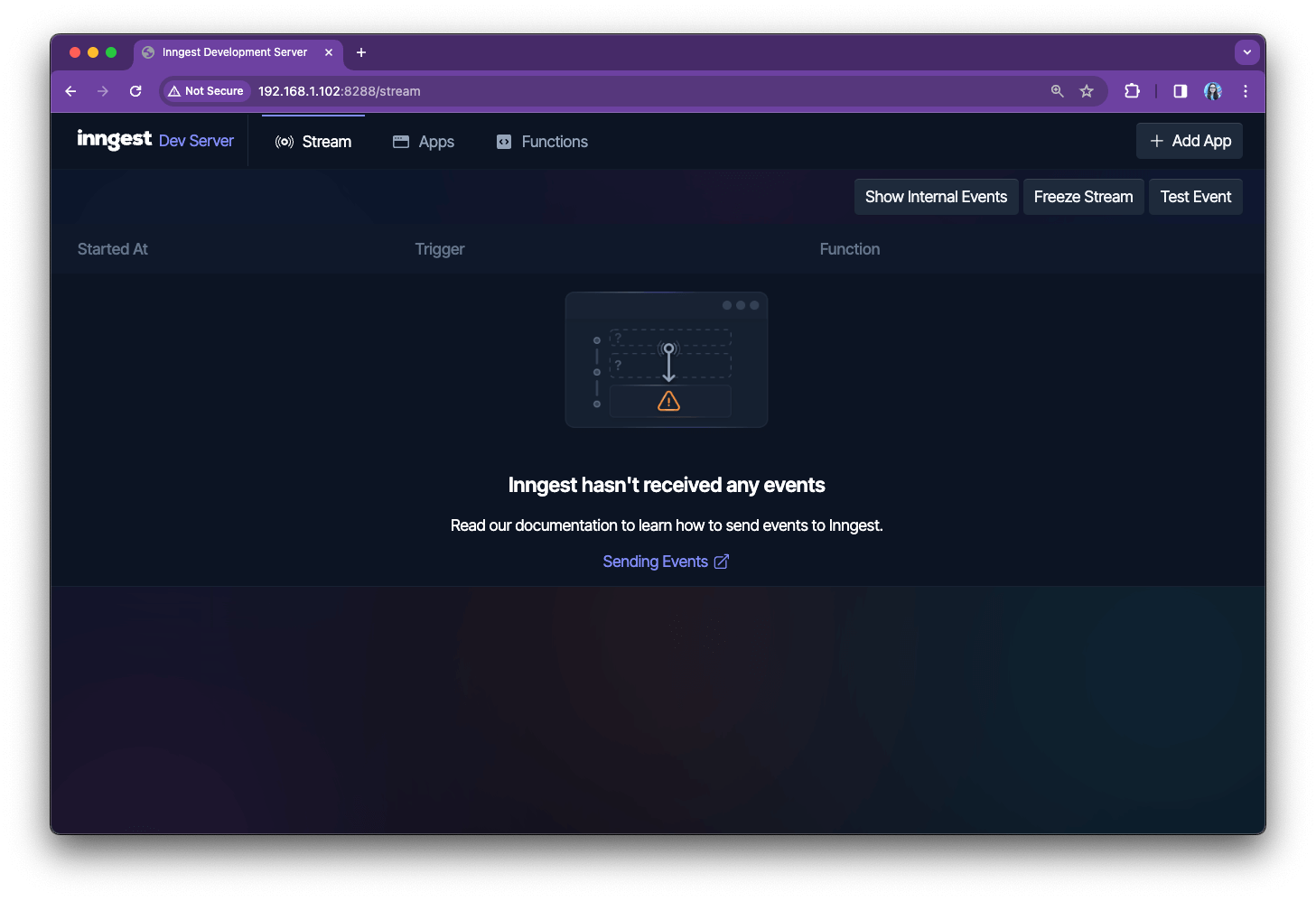
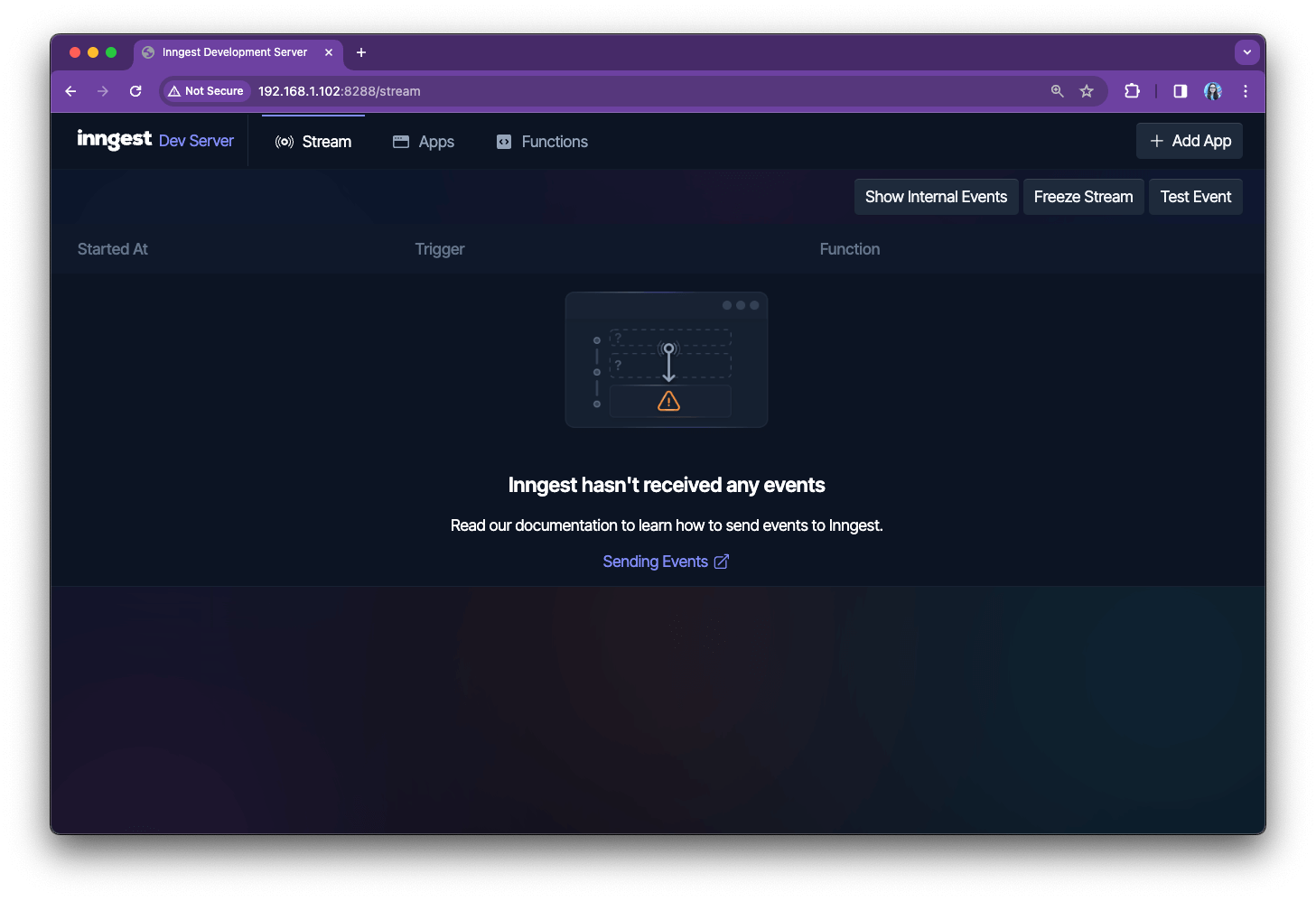
In your browser open http://localhost:8288 to see the development UI where later you will test the functions you write:

3. Create an Inngest client
Inngest invokes your functions securely via an API endpoint at /api/inngest. To enable that, you will create an Inngest client in your project, which you will use to send events and create functions.
Create a file in the directory of your preference. We recommend creating an inngest directory for your client and all functions.
src/inngest/index.ts
import { Inngest } from "inngest";
// Create a client to send and receive events
export const inngest = new Inngest({ id: "my-app" });
// Create an empty array where we'll export future Inngest functions
export const functions = [];
4. Set up the Inngest http endpoint
Using your existing Express.js server, we'll set up Inngest using the provided serve handler. Here we'll assume this file is your entrypoint at inngest.ts and all import paths will be relative to that:
./index.ts
import express from "express";
import { serve } from "inngest/express";
import { inngest, functions } from "src/inngest"
// Important: ensure you add JSON middleware to process incoming JSON POST payloads.
app.use(express.json());
// Set up the "/api/inngest" (recommended) route with the serve handler
app.use(
"/api/inngest",
serve({ client: inngest, functions })
);
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});
4. Write your first Inngest function
In this step, you will write your first reliable serverless function. This function will be triggered whenever a specific event occurs (in our case, it will be test/hello.world). Then, it will sleep for a second and return a "Hello, World!".
Define the function
To define the function, use the createFunction method.
Learn more: What is createFunction method?
The createFunction method takes three objects as arguments:
- Configuration:
idis required and it is the default name that will be displayed on the Inngest dashboard to refer to your function. You can also specify additional options such asconcurrency,rateLimit,retries, orbatchEvents, and others. - Trigger:
eventis the name of the event that triggers your function. Alternatively, you can usecronto specify a schedule to trigger this function. - Handler: the function that is called when the event is received. You can also specify additional options such as invoking other functions from inside this function or logging data.
Add the function to serve()
👉 Note that you can import serve() for other frameworks and the rest of the code, in fact, remains the same — only the import statement changes (instead of inngest/next, it would be inngest/astro, inngest/remix, and so on).
Now, it's time to run your function!
5. Trigger your function from the development UI
Inngest is powered by events.
Learn more: events in Inngest.
It is worth mentioning here that an event-driven approach allows you to:
- Trigger one or multiple functions from one event.
- Store received events for a historical record of what happened in your application.
- Use stored events to replay functions when there are issues in production.
- Interact with long-running functions by sending new events (cancel, wait for input, and other).
You will test your first event in two ways: first, by sending it directly to the Inngest UI, and then by triggering it from code.
With your Next.js and Inngest Dev Servers running, head over to Inngest Dev Server (http://localhost:8288):

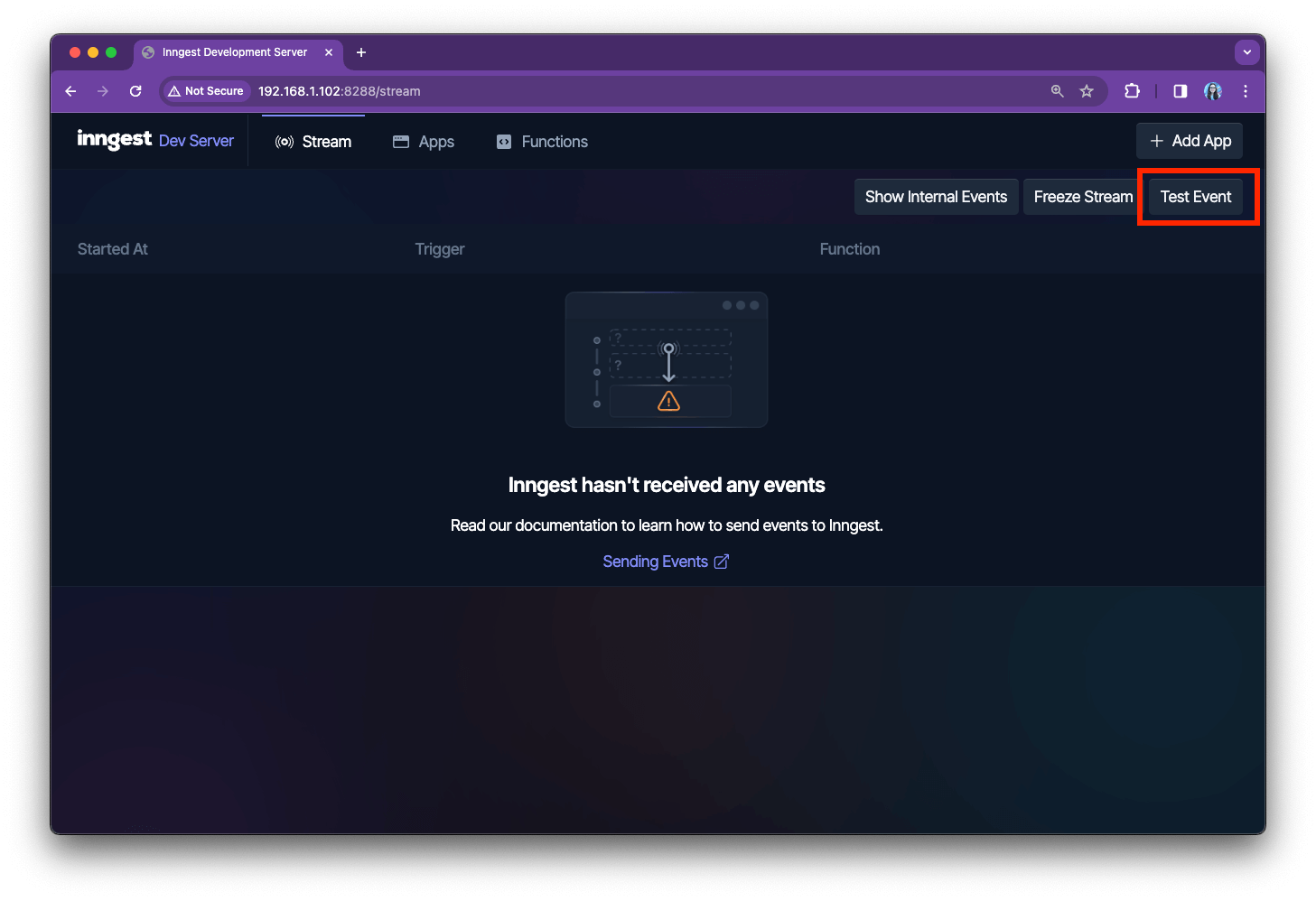
To send a test event, click on “Test Event” in the top right corner:

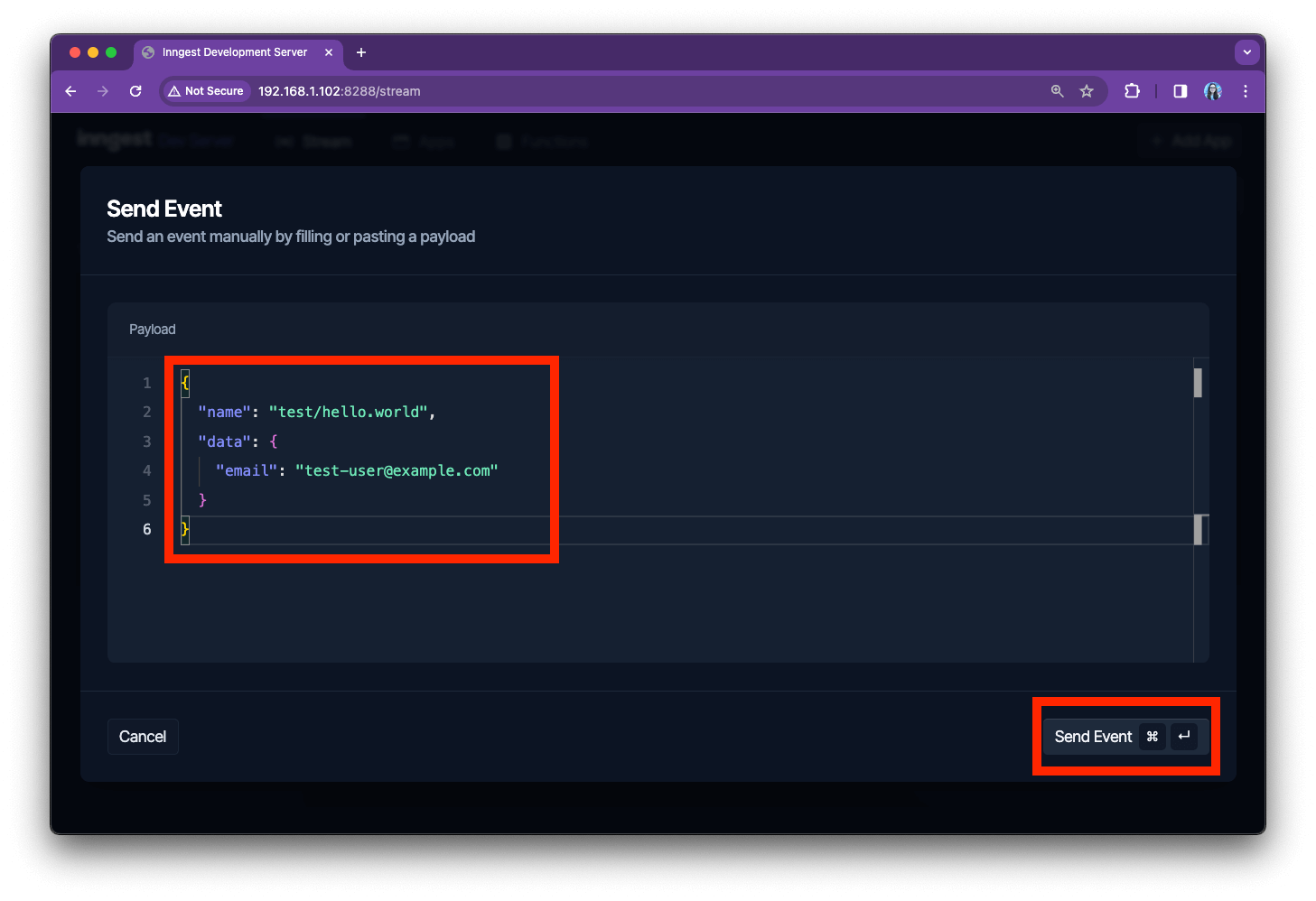
In the popup console, add the event name (you defined it earlier in the createFunction method as test/hello.world) and some test metadata like an email address, and press the "Send Event" button:
{
"name": "test/hello.world",
"data": {
"email": "test-user@example.com"
}
}

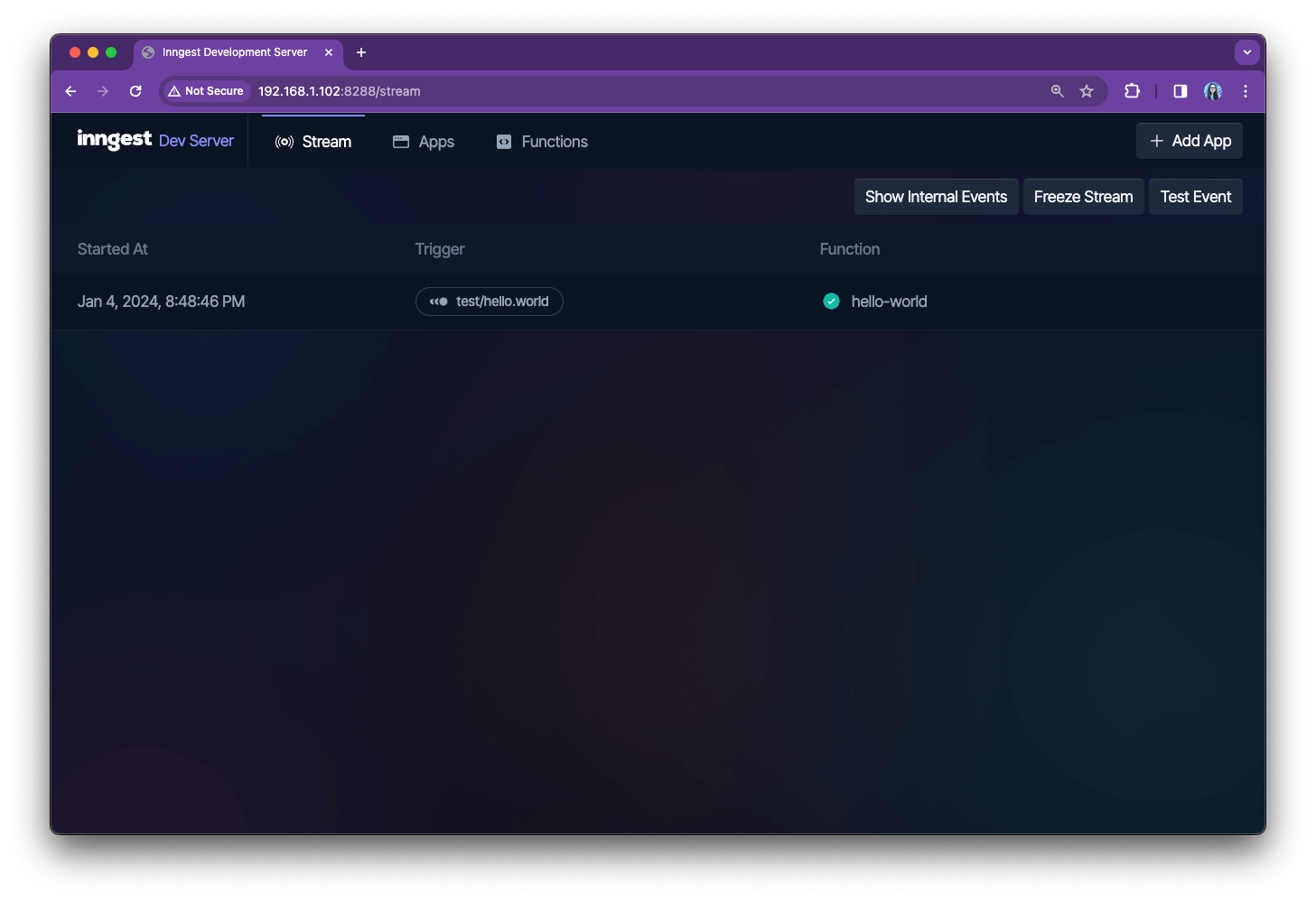
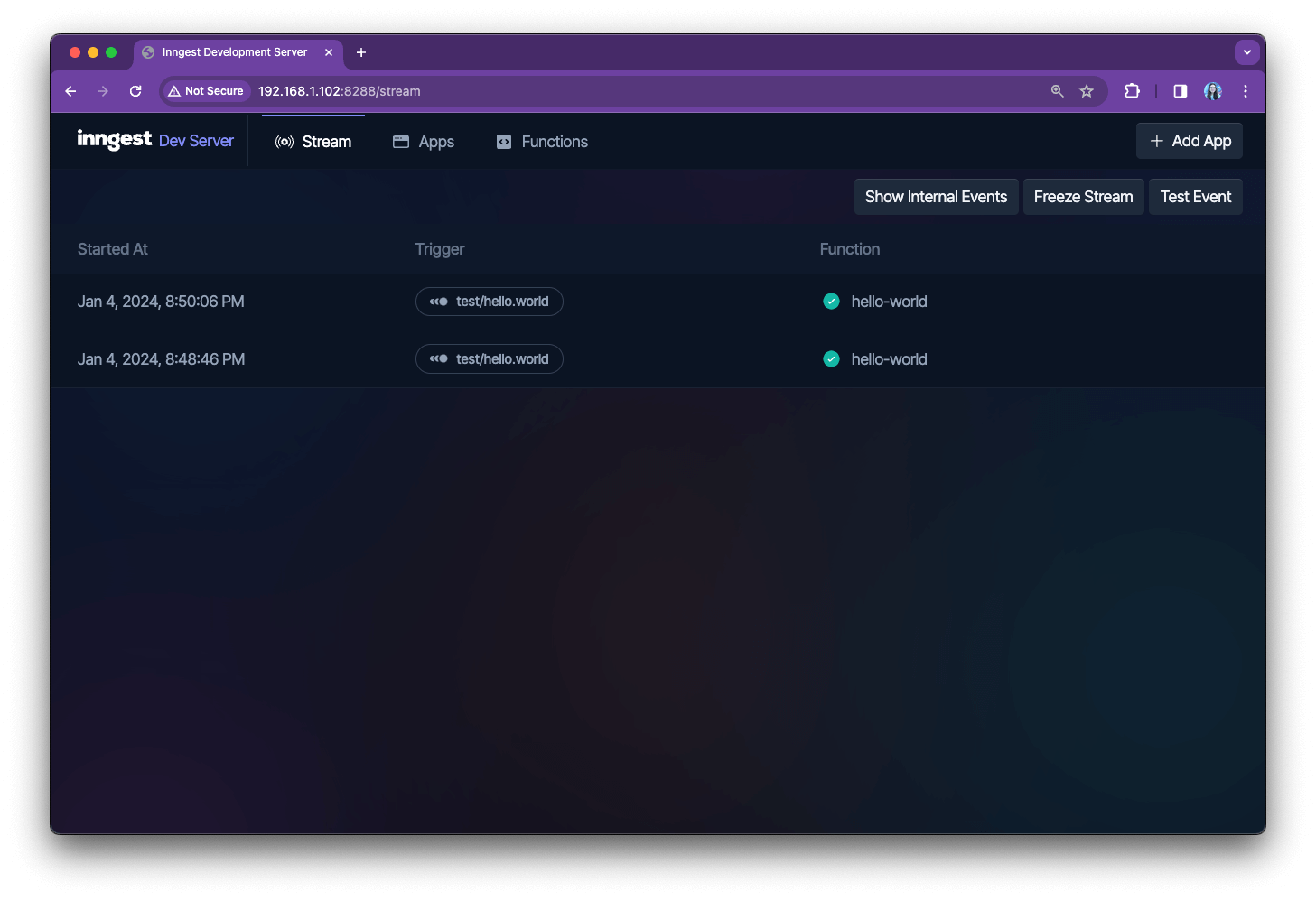
The event is sent to Inngest (which is running locally) which automatically executes your function in the background! You can see the new function run logged in the "Stream" tab:

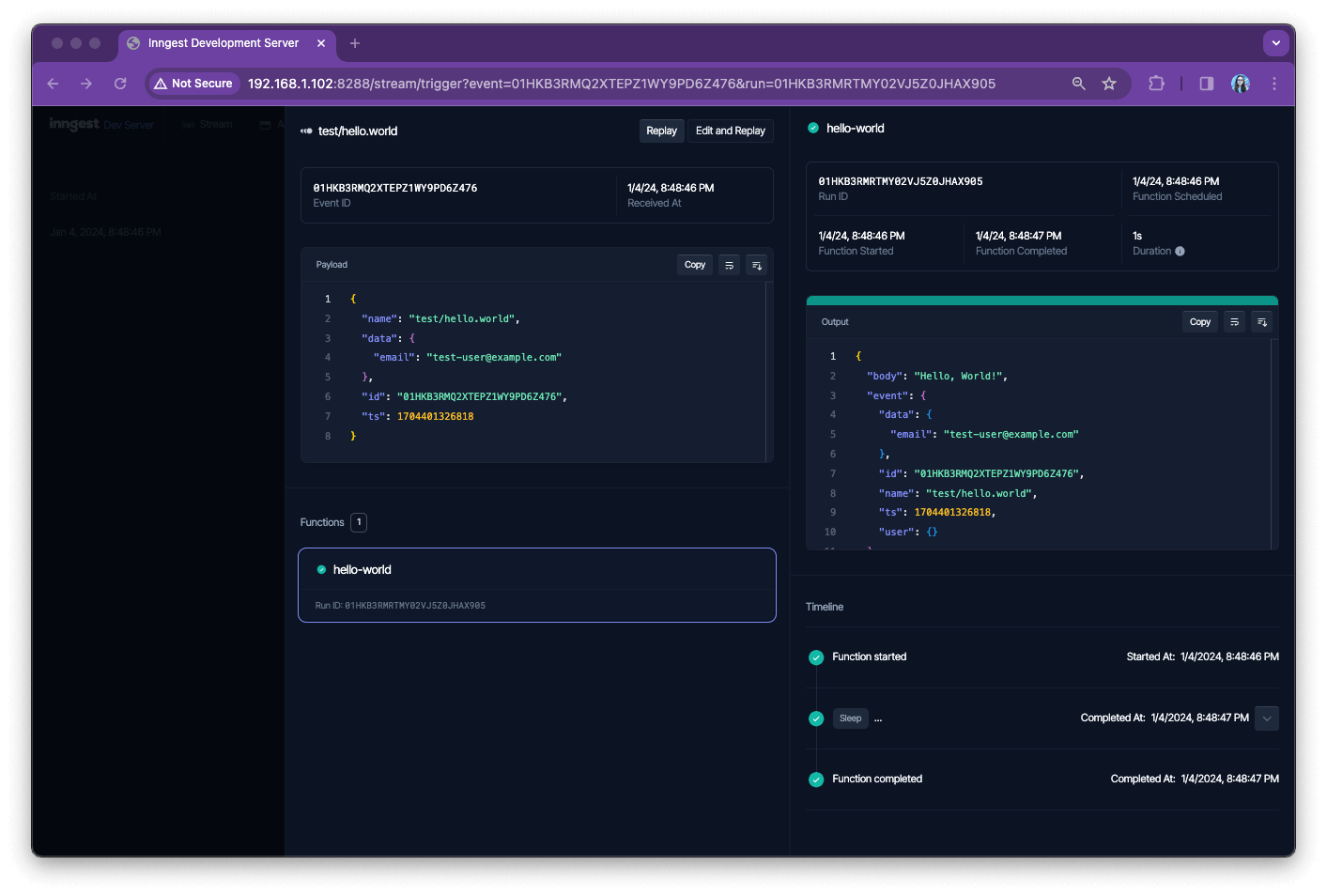
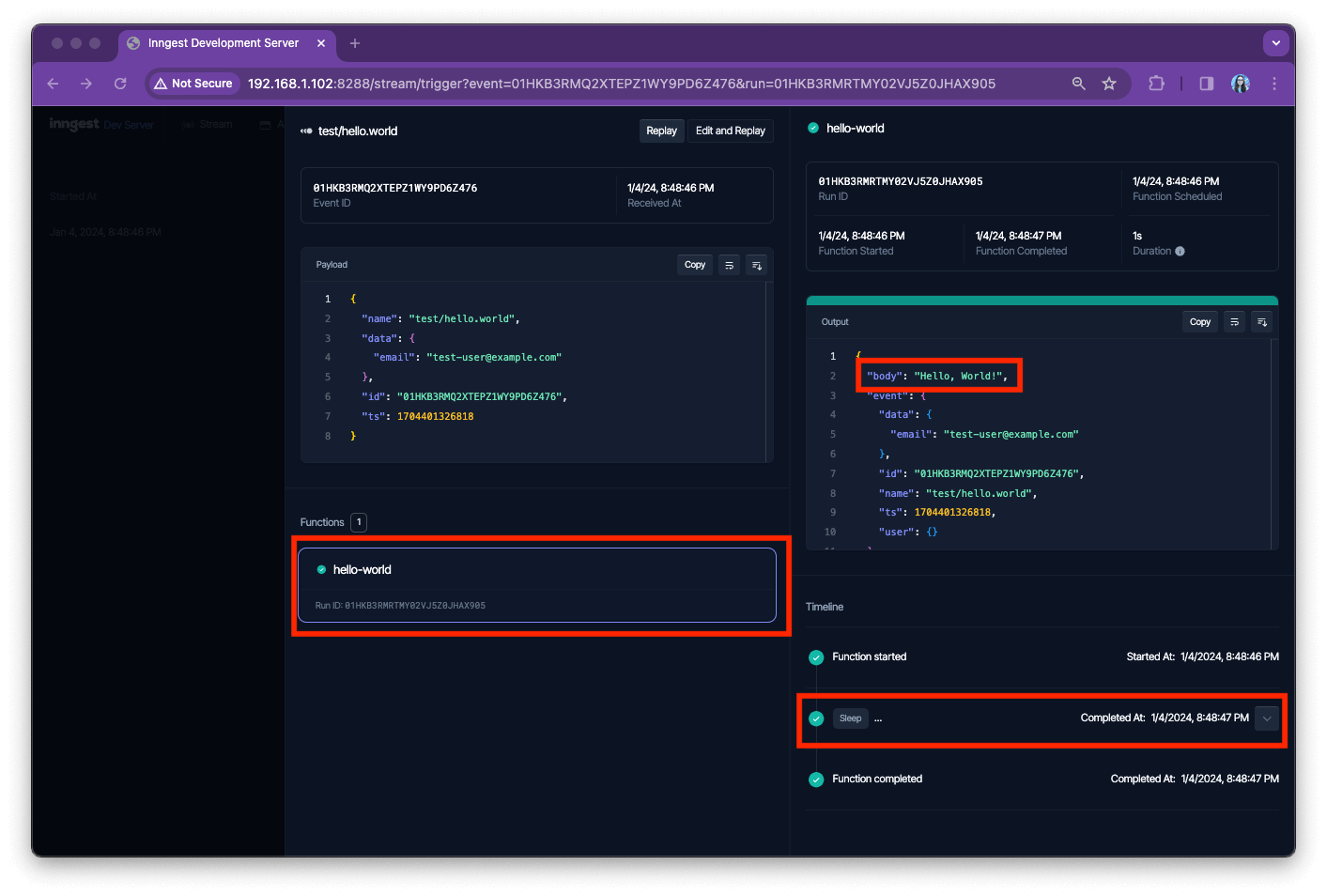
When you click on the run, you will see more information about the event, such as which function was triggered, its payload, output, and timeline:

In this case, the event triggered the hello-world function, which did sleep for a second and then returned "Hello, World!". No surprises here, that's what we expected!

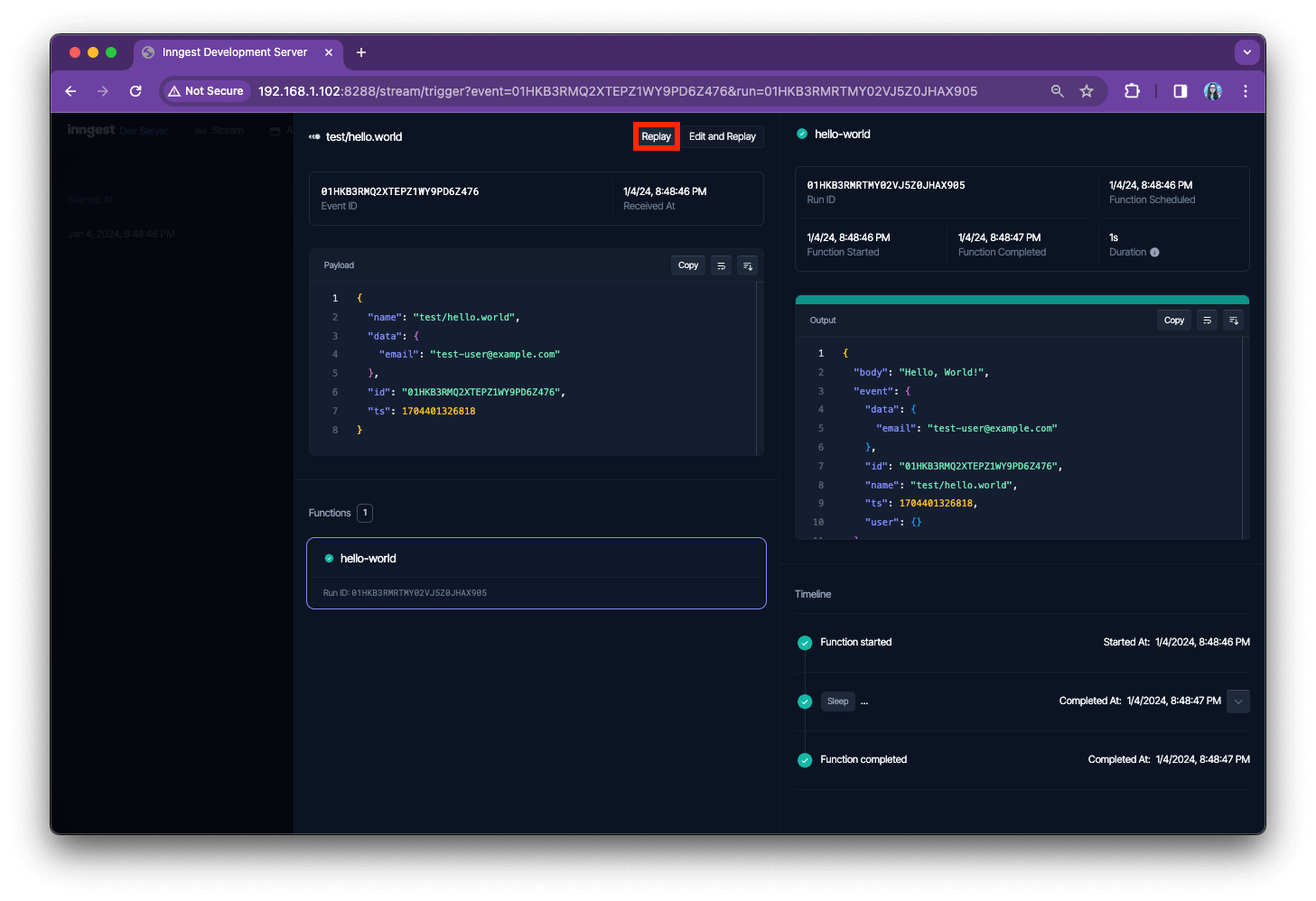
A handy little trick: if your event behaved in an odd way, you can either just replay it or edit and replay it. Replaying a function can be really helpful in debugging the function errors locally. To try it, click on the "Replay" button in the top center:

After the event was replayed, you will see two events recorded in the dashboard:

Now you will trigger an event from inside your app.
6. Trigger from code
To run functions reliably in your app, you'll need to send an event to Inngest. Once the event is received, it is forwarded to all functions that listen to it.
To send an event from your code, you can use the Inngest client's send() method.
Learn more: send() method.
Note that with the send method used below you now can:
- Send one or more events within any API route.
- Include any data you need in your function within the
dataobject.
In a real-world app, you might send events from API routes that perform an action, like registering users (for example, app/user.signup) or creating something (for example, app/report.created).
You will now send an event from inside your code: from the “hello” Next.js API function. To do so, create a new API handler in the file:
👉 Note that we use "force-dynamic" to ensure we always send a new event on every request. In most situations, you'll probably want to send an event during a POST request so that you don't need this config option.
Every time this API route is requested, an event is sent to Inngest. To test it, open http://localhost:3000/api/hello (change your port if your Next.js app is running elsewhere). You should see the following output: {"name":"Hello Inngest from Next!"}

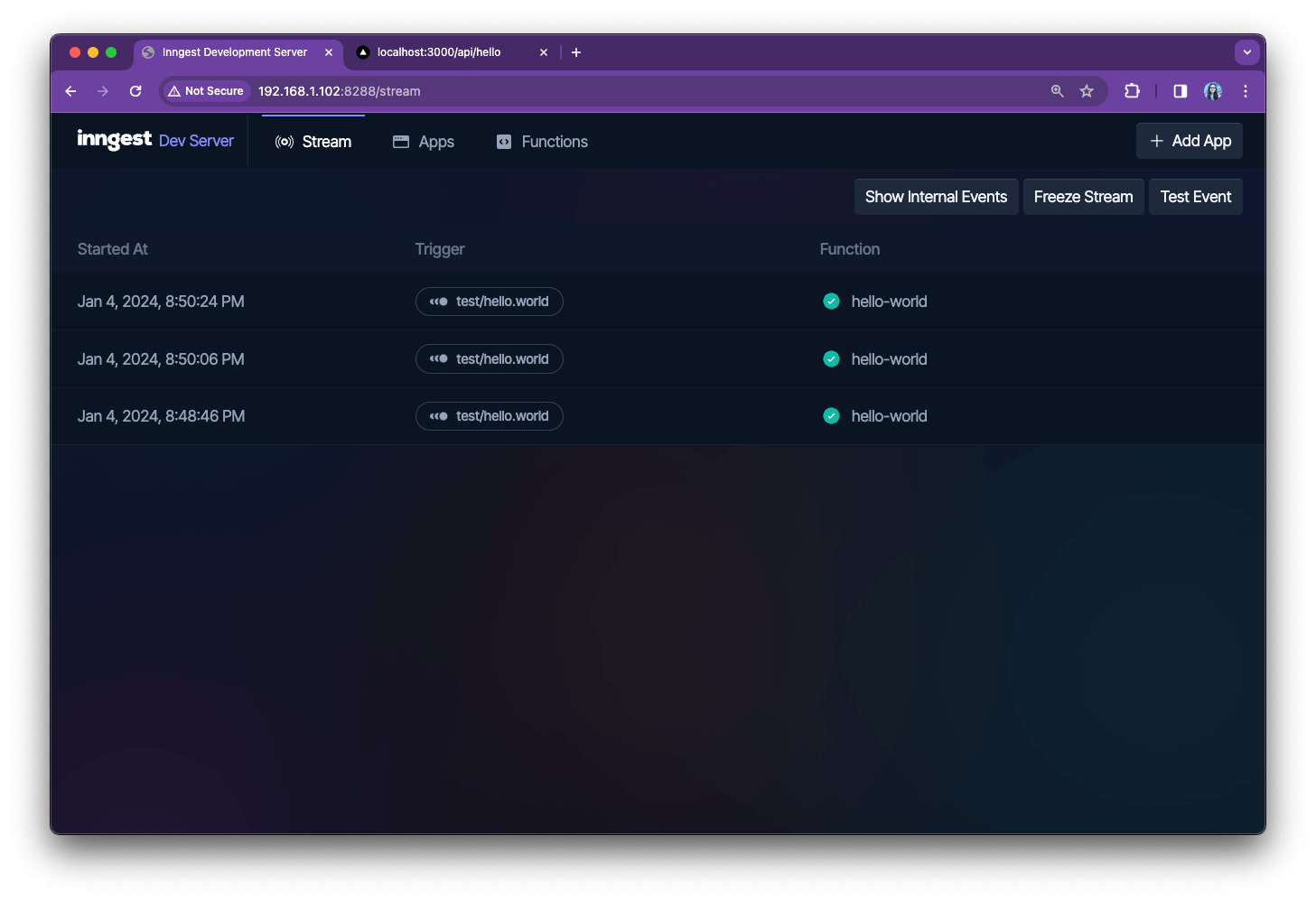
If you go back to the Inngest Dev Server, you will see this new event appear there as well:

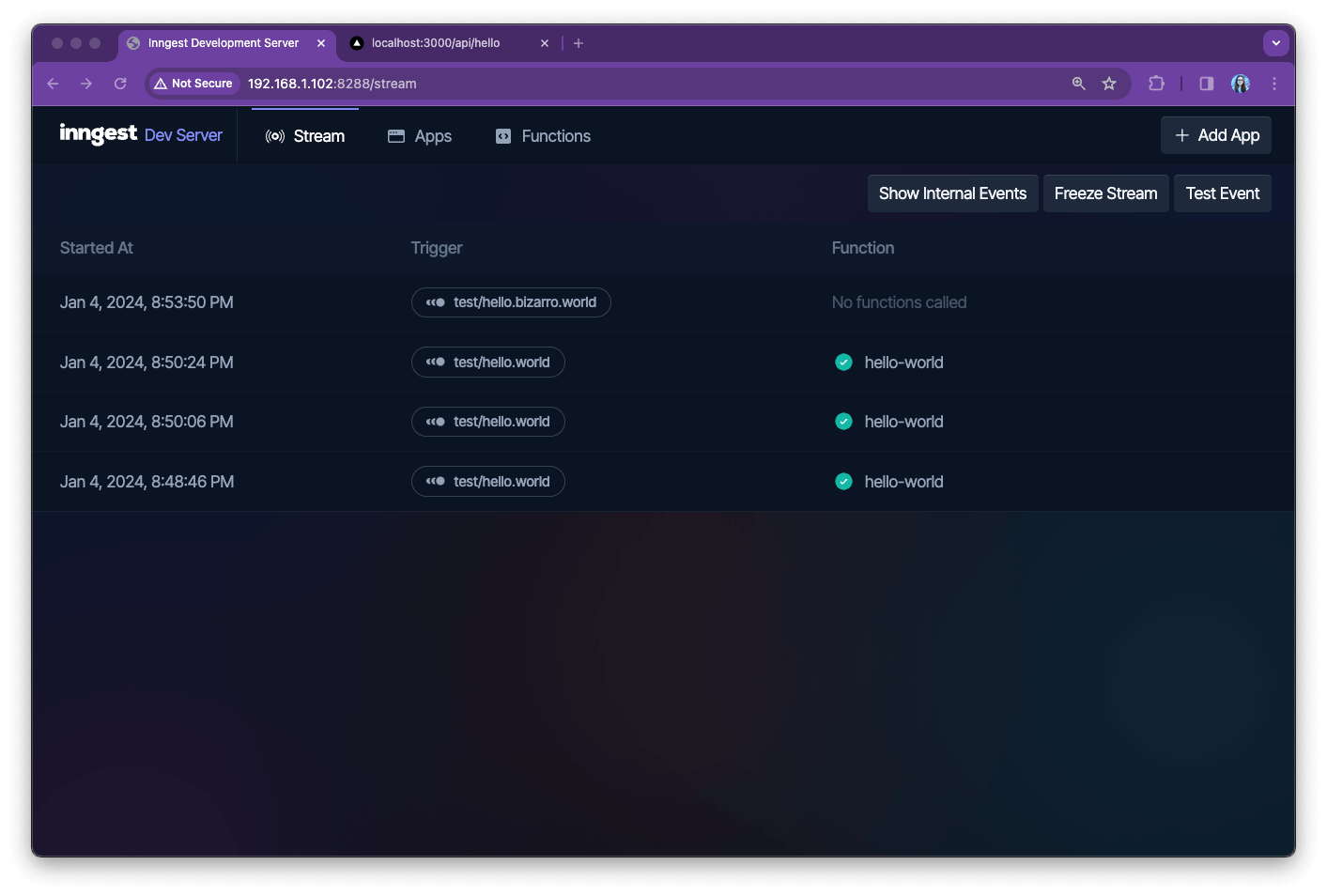
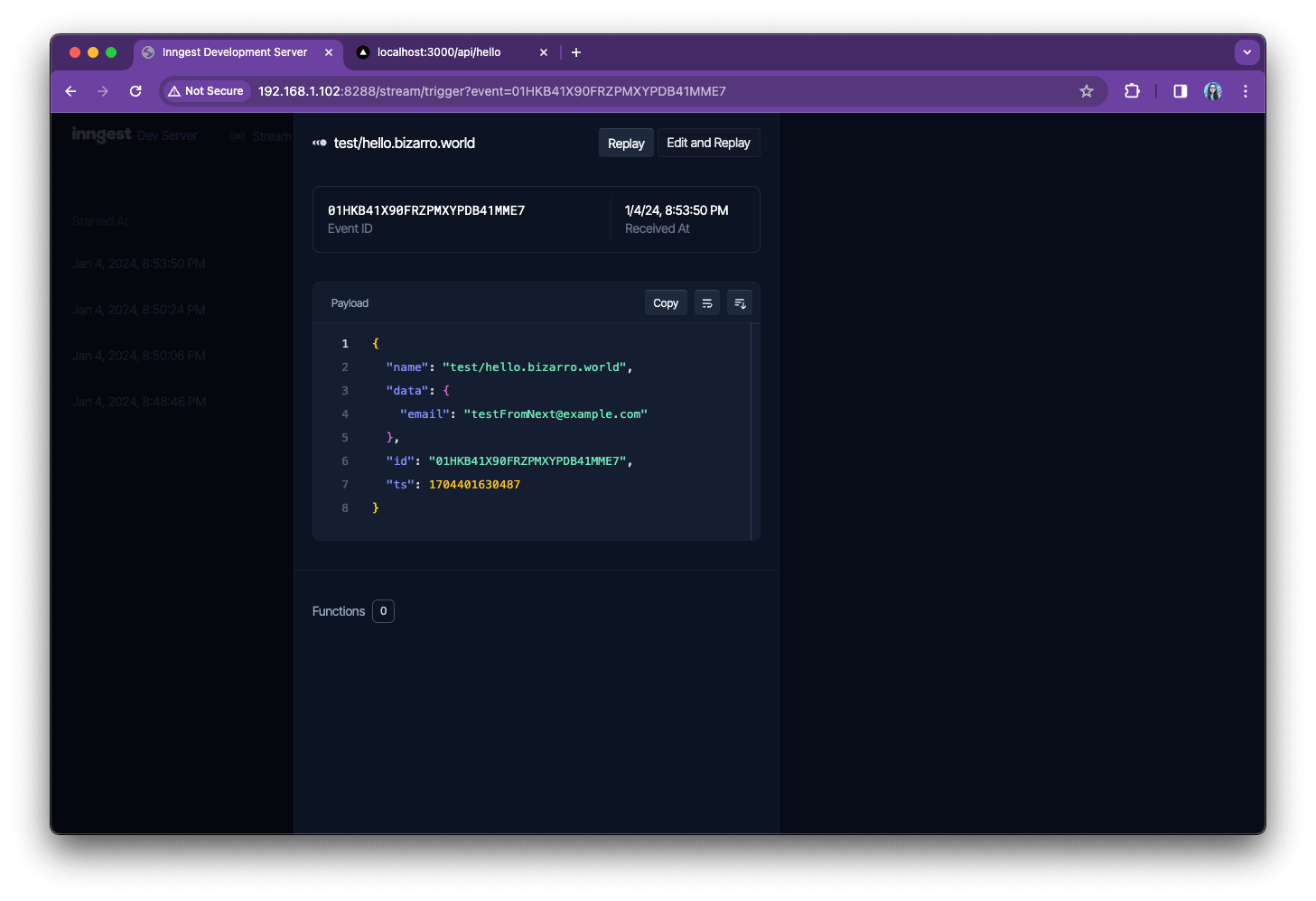
However, what happens if you send a different event? Let's see! Change test/hello.world to test/hello.bizarro.world and refresh http://localhost:3000/api/hello. You will see that the event was sent and received:

... but no functions were triggered because you have not created any function that is listening to this event:

And - that's it! You now have learned how to create Inngest functions and you have sent events to trigger those functions. Congratulations 🥳
Next Steps
To continue your exploration, feel free to check out:
- Examples of what other people built with Inngest.
- Case studies showcasing a variety of use cases.
- Our blog where we explain how Inngest works, publish guest blog posts, and share our learnings.
You can also read more:
- About Inngest functions.
- About Inngest steps.
- About Durable Execution
- How to use Inngest with other frameworks.
- How to deploy your app to your platform.